Create a tags input component in ReactJs
Jul 10, 2019- react
- component
- input
- tags
Project Setup
We are going to be building the component using ReactJs. Let's start by installing the essentials. First we're going to create a react app using React's CRA or you can use any starter kit to begin with. Let's setup our React app.
1npx create-react-app tags-input2cd tags-input
Let's get started!
In the index.js file we're going to write the code for our base component App, you can name it anything you'd like.
1// index.js2import React from 'react'3import ReactDOM from 'react-dom'4import './styles.scss'5const App = () => {6 return (7 <div className="App">8 <span>Hello World!</span>9 </div>10 )11}12ReactDOM.render(<App />, document.getElementById('root'))
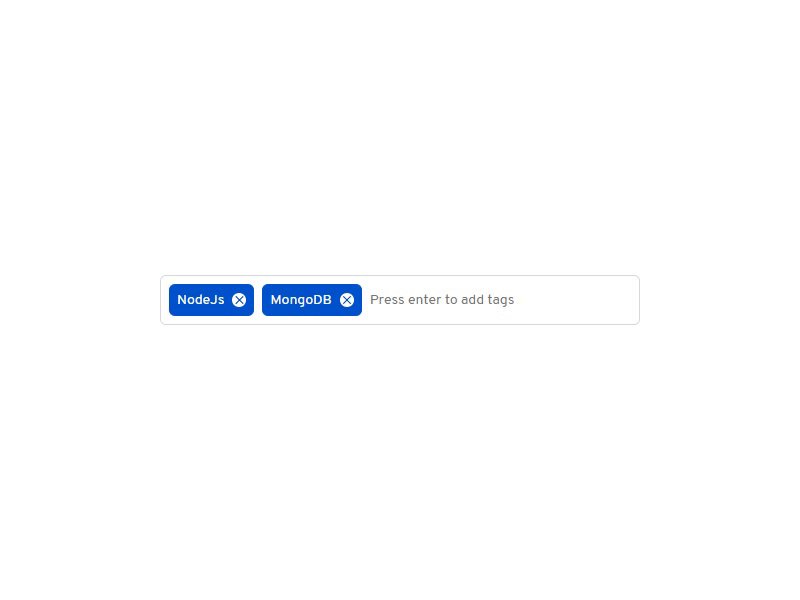
Tags Input Component
We're going to be using functional components and React's useState hook to make it stateful.
1// TagsInput.jsx2import React from 'react'3const TagsInput = () => {4 const [tags, setTags] = React.useState([])5 return (6 <div className="tags-input">7 <ul>8 {tags.map((tag, index) => (9 <li key={index}>10 <span>{tag}</span>11 <i className="material-icons">close</i>12 </li>13 ))}14 </ul>15 <input type="text" placeholder="Press enter to add tags" />16 </div>17 )18}19export default TagsInput
Since we are going to be storing an array of tags in the state, so we can initialize it as empty array. useState hook return two values i.e the current state( and a function that can used to update the state. We're using array destructuring to get both the values from the useState. The current state in our case is called tags and the function to update it is called setTags.
Then within the return function we're mapping the tags array and displaying all the tags that will be added by the user in the state.
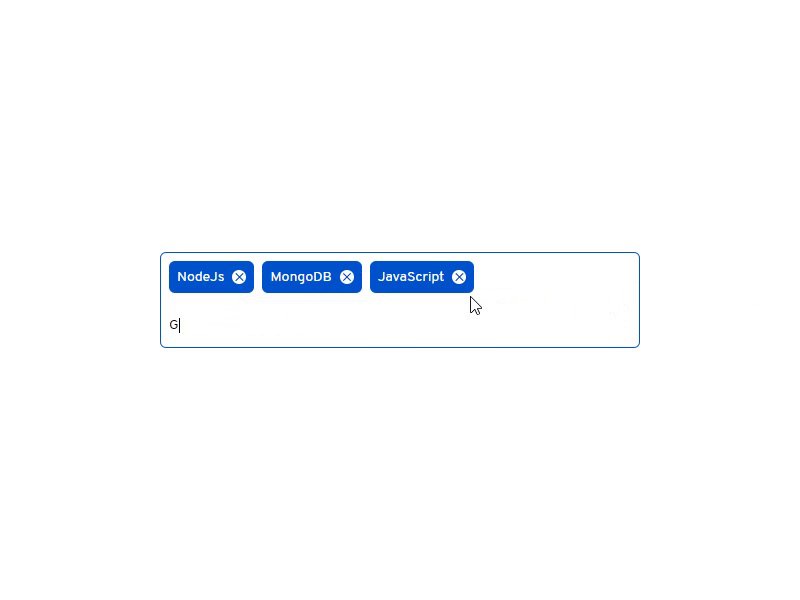
Add tags functionality
Let's create the functionality to add tags. We're going add an event handler onKeyUp to our input tag and return a function called addTags() and pass in the event as an argument.
1<input2 type="text"3 onKeyUp={event => addTags(event)}4 placeholder="Press enter to add tags"5/>
Next we'll define the addTags() function above return in our component.
1import React from "react";2const TagsInput = () => {3 const [tags, setTags] = React.useState([]);4 const addTags = event => {5 if (event.key === "Enter" && event.target.value !== "") {6 setTags([...tags, event.target.value]);7 event.target.value = "";8 }9 };10 return (...);11};
We can use keycodes to make sure that the tags are only added to state if the user has pressed Enter key. Alongside that we're also adding one more condition which is to prevent empty tags from being added to the state.
Then withing our if condition, if it's true we can add the tag entered by the user using our setTags() function. you'll notice that I'm using the spread operator(...tags) here to to first add the tags we already have and then add on the tag the user just entered. This syntax just makes sure that incoming tags are added in the last of the tags array and finally we're clearing out the value from our input tag so the user can enter the new one.
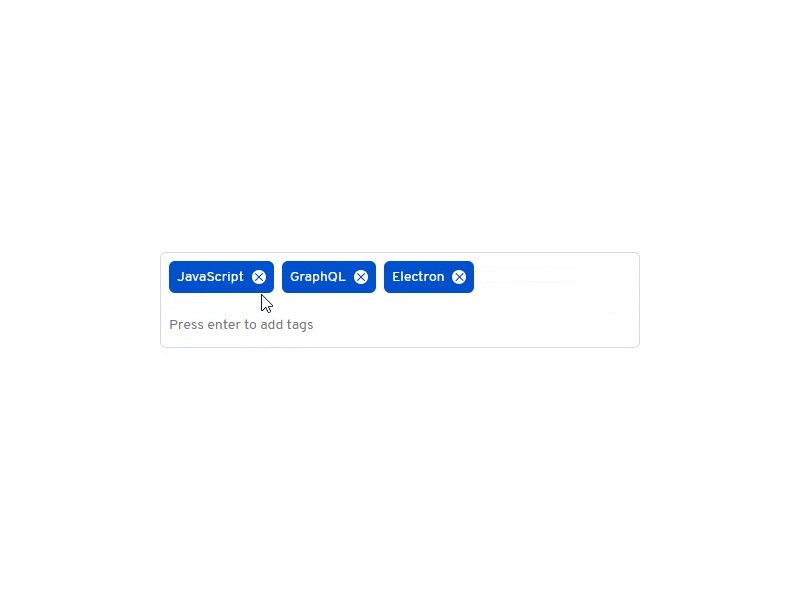
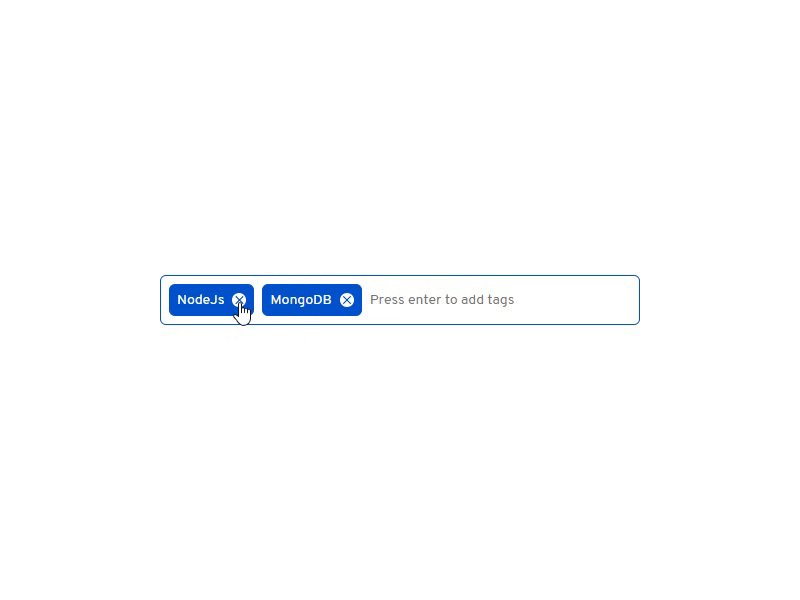
Remove tags functionality
To remove a tag, the user can click on the close icon that all the tags have. I'm passing a onClick event handler to handle the remove tag functionality.
1{2 tags.map((tag, index) => (3 <li key={index}>4 <span>{tag}</span>5 <i className="material-icons" onClick={() => removeTags(index)}>6 close7 </i>8 </li>9 ))10}
We're returning a removeTags() when the user click on close icon and passing the index of the tag that's been clicked to remove. Now right below our addTags(), we'll add removeTags().
1const addTags = event => {...};23const removeTags = index => {4 setTags([...tags.filter(tag => tags.indexOf(tag) !== index)]);5};
Since we're passing the index of the tag that the user wants to remove, we can use filter() method to remove the tag based on it's index. On the line no. 8 in above code, we're simply iterating our tags array and looking for a tag whose index matches the index of the tag the user wants to remove, once it's found it'll be filtered out and rest of the tags will remain in the resulting array. Finally we're using the spread operator again to pass in the resulting tags in an array and then use setTags() to update the state.
Let's Import TagsInput component into our base component
1// index.js2import React from 'react'3import ReactDOM from 'react-dom'4import './styles.scss'5import TagsInput from './TagsInput'6const App = () => {7 return (8 <div className="App">9 <TagsInput />10 </div>11 )12}13ReactDOM.render(<App />, document.getElementById('root'))
Now how do we get the tags that the user added into our base component. We'll declare a function called selectedTags in our base component that we'll pass as props to our TagsInput component.
1const App = () => {2 const selectedTags = tags => console.log(tags)};3 return (4 <div className="App">5 <TagsInput selectedTags={selectedTags}/>6 </div>7 );8};
From our TagsInput component, we can now call the selectedTags method and pass the tags array to our base component.
1// TagsInput.jsx2const TagsInput = props => {3 const [tags, setTags] = React.useState([])4 const addTags = event => {5 if (event.key === 'Enter' && event.target.value !== '') {6 setTags([...tags, event.target.value])7 props.selectedTags([...tags, event.target.value])8 event.target.value = ''9 }10 }11}
You'll notice that we've passed props as parameter to our TagsInput component. We'll be using it to access the selectedTags() that we passed from the base component. On line no. 9 in above code, We're calling the selectedTags() method and passing in the same arguments as the setTags on line no. 8. Notice that I'm not passing the tags itself that we destructured from useState to avoid passing the older tags array.
Now whenever the user add a new tag, the base component will have the access to update tags array.
Codepen Demo
Thanks for reading!