Setting up Firebase in React
Aug 2, 2019- react
- firebase
- setup
- firestore
Project Setup
We'll start by creating a react app using CRA. To do that open up your terminal and start by executing this command to install the react app.
1npx create-react-app react-firebase2cd react-firebase
Next we'll install firebase to do that run this command within the same folder.
1npm install firebase
This is all we need for now to get started with setting up firebase with react.
Creating a project in firebase
Head over to firebase console. Click on the add project card.

It's a three step procedure. First step would be to give your project a name, second step is to choose if you want to install Google Analytics or not but we won't be doing that so we can skip that for now. After skipping to install Google Analytics it'll create a new project for you and redirect you to the dashboard.

Add an app to your project
Now we'll add an app to our firebase project and to do that head over to the project settings by clicking on the gear icon on the top left.

Now from the 'Your apps' section select the web option, that's the one with angle brackets. On clicking it'll open up modal from where you can register your app. Start by giving your app a name and if you want you can also setup the Firebase hosting from here or later on at any time from the dashboard. For this tutorial we're not going to be using firebase hosting.
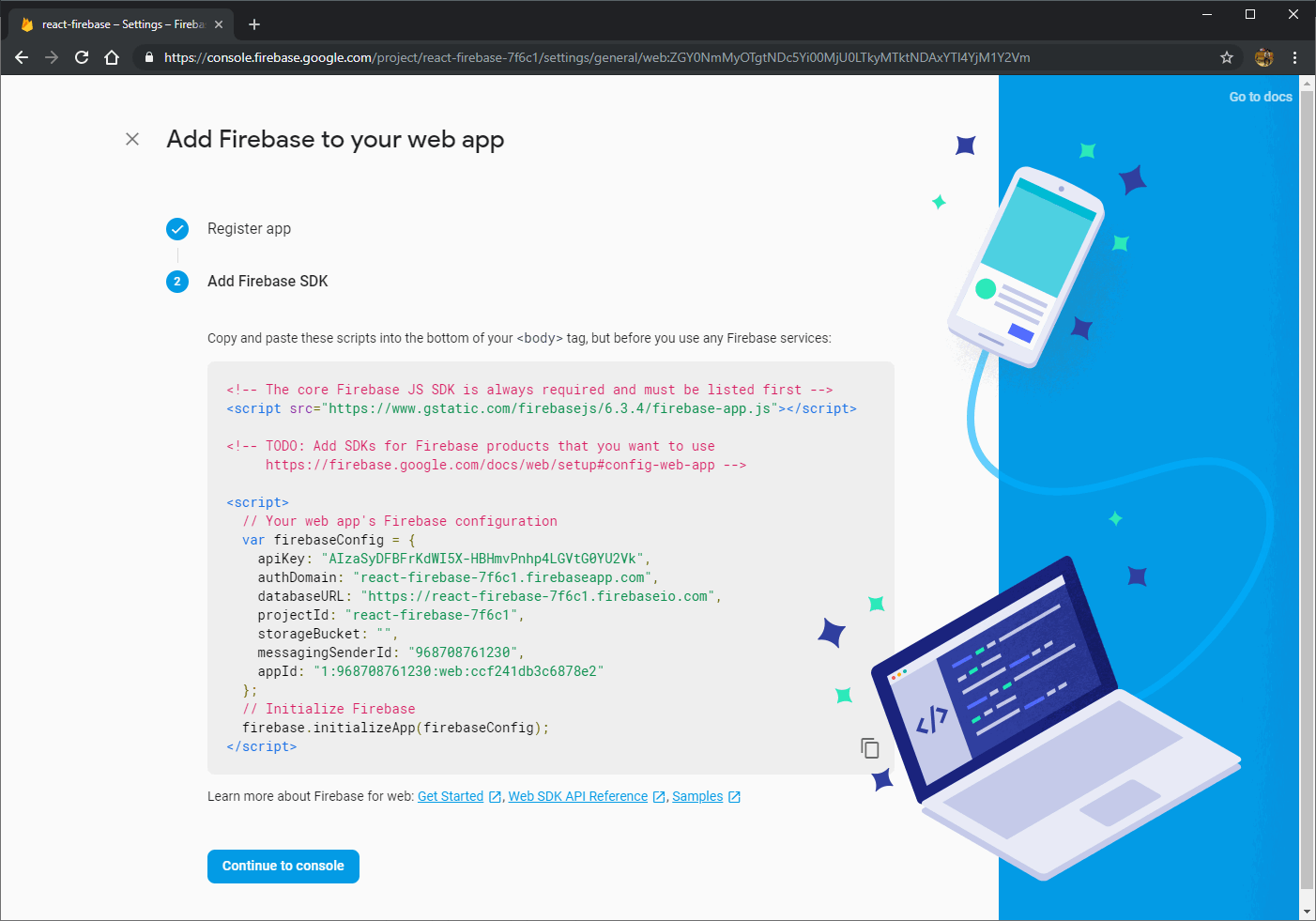
The next step in adding an app to your project is to copy the credentials that is needed to setup firebase SDK.

Adding Firebase SDK to React
Go into the src folder and create a new directory and give it a name config. Inside that folder create new file with the name firebase-config.js. Now we'll be importing a two packages into this config file.
1// firebase-config.js2import firebase from 'firebase/app'3import 'firebase/firestore'
So we imported basically two things the firebase itself from the firebase/app and firestore from firebase/firestoe. Firestore is a real time database that we'll be using later on to store user's data as documents in the users collections.
Let's add the credentials we copied for the Firebase SDK.
1// firebase-config.js2let config = {3 apiKey: process.env.REACT_APP_API_KEY,4 authDomain: process.env.REACT_APP_AUTH_DOMAIN,5 databaseURL: process.env.REACT_APP_DB_URL,6 projectId: process.env.REACT_APP_PROJECT_ID,7 storageBucket: process.env.REACT_APP_STORAGE_ID,8 messagingSenderId: process.env.REACT_APP_SENDER_ID,9 appId: process.env.REACT_APP_APP_ID,10}11firebase.initializeApp(config)12const firestore = firebase.firestore()
You'll notice I used the environment variables, this is to avoid exposing the crucial data. So we'll create .env file in the root folder. CRA automatically handles the env files and serves the environment variables that'll be accessible from anywhere in our codebase.
1// .env2REACT_APP_API_KEY=<YOUR API KEY>3REACT_APP_AUTH_DOMAIN=<YOUR AUTH DOMAIN URL>4REACT_APP_DB_URL=<YOUR DB URL>5REACT_APP_PROJECT_ID=<YOUR PROJECT ID>6REACT_APP_STORAGE_ID=<YOUR STORAGE ID>7REACT_APP_SENDER_ID=<YOUR SENDER ID>8REACT_APP_APP_ID=<YOUR APP ID>
We've initialized our app using firebase and passed our config object as an argument to it. We've also initialized firestore and we'll be using it to access methods that firebase provides.
1// firebase-config.js2firebase.initializeApp(config)3const firestore = firebase.firestore()
Let's export the firebase and firestore so that we can used them anywhere in our codebase. Add the line below to the end of the firebase-config.js file.
1// firebase-config.js2export { firebase, firestore }
That's all we need to add the Firebase SDK to our React app.
Code - Github